Hướng dẫn kích hoạt tính năng CSS Overview mới trên Google Chrome

Contents
CSS Overview
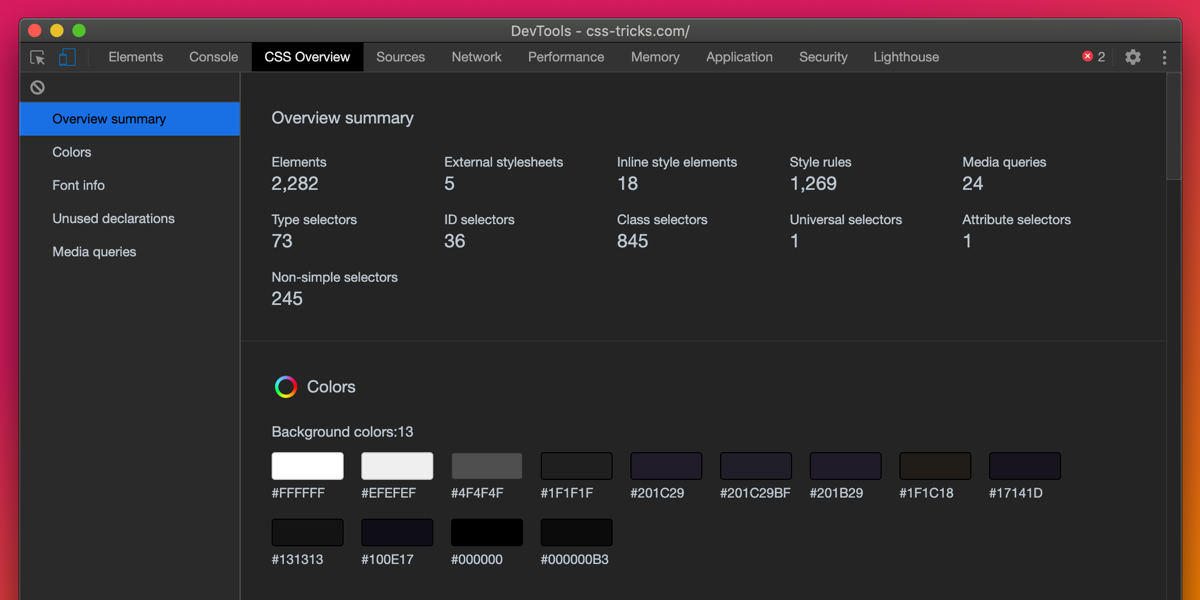
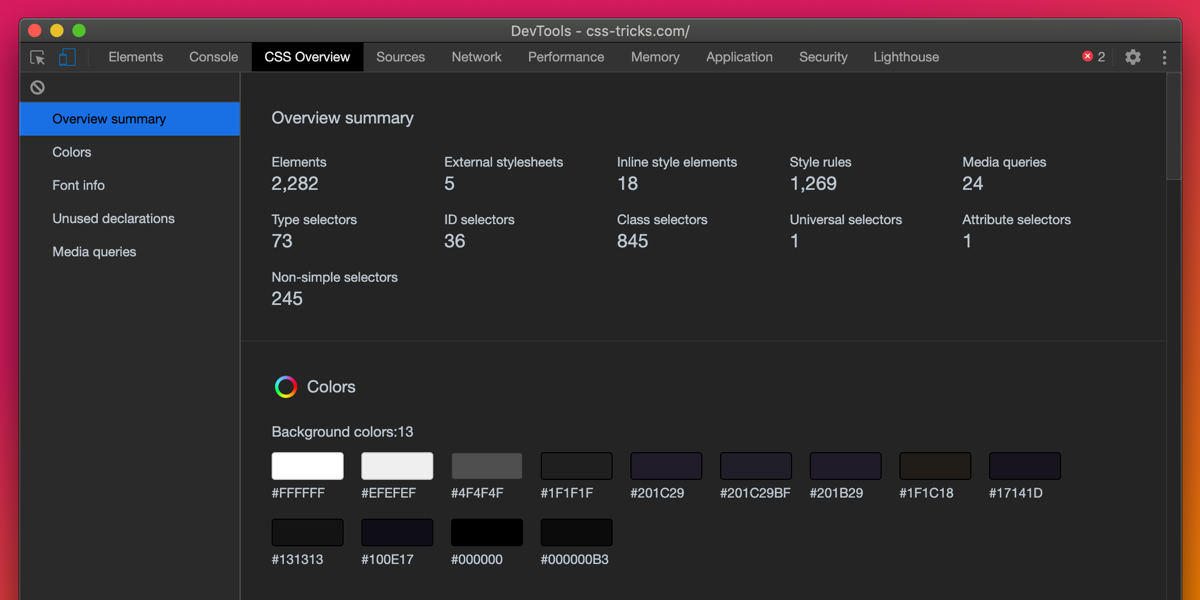
CSS Overview là một tính năng thử nghiệm mới trên Google Chrome, giúp chúng ta có một cái nhìn tổng quan về trang web mà bạn đang xem: Sử dụng những màu sắc nào? Font chữ đang sử dụng là font gì? Có bao nhiêu truy vấn?… Tuy nhiên tính năng này không được mặc định kích hoạt mà phải thông qua một vài bước.
Huớng dẫn kích hoat CSS Overview trên Google Chrome

Trên Google Chrome, mở DevTools (Command+Option+I trên Mac; Control+Shift+I trên Windows)
Vào phần DevTool Settings (? hoặc Function+F1 trên Mac; ? hoặc F1 on Windows)
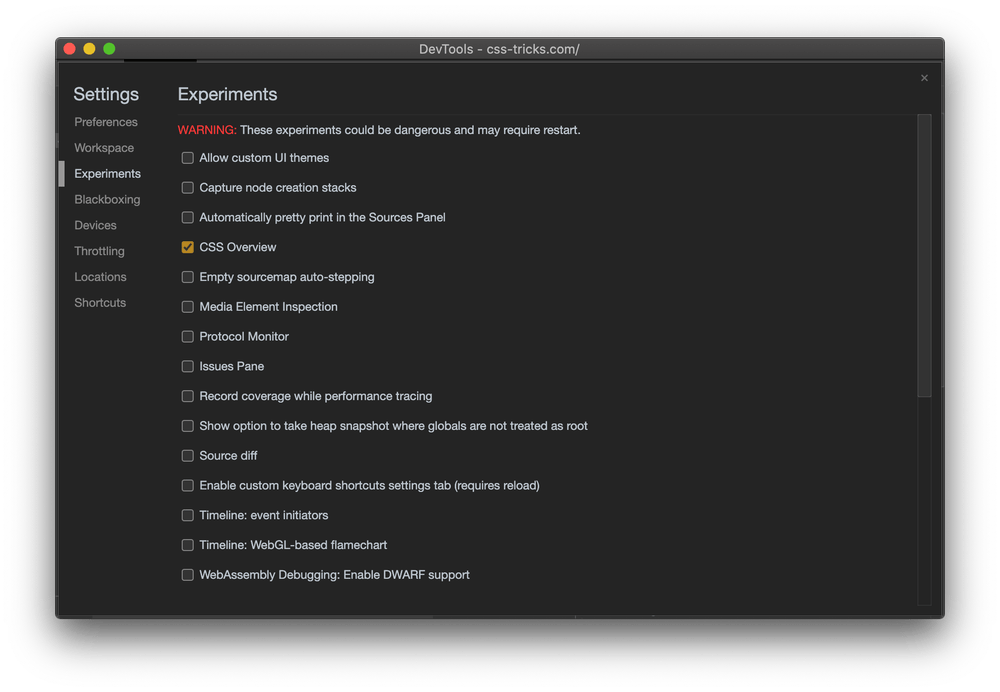
Click vào mục Experiments trong DevTool Settings
Enable mục CSS Overview
 Xong rồi đó, bạn thử trải nghiệm xem
Xong rồi đó, bạn thử trải nghiệm xem